The original SENESCHAL project to create the heritagedata.org site, data, services and widgets ended way back in early 2014. In the intervening 5 years the resources have been utilized in a number of useful scenarios, and heritagedata URIs have found their way into many systems as points of reference. The vocabulary data itself has been maintained, extended and improved by members of the respective originating heritage organizations. However during this time the underlying platform actually remained fairly static. We are now performing some long overdue maintenance tasks on this platform, upgrading the underlying software and introducing an SSL certificate for https URIs (although persistent concept and scheme URIs will remain the same). We are also taking this opportunity to make some requested improvements to the web services, for example including scope notes with concepts in the returned data. There may be some slight changes required to the widget code to enable the widgets to continue functioning correctly. There will inevitably be a small amount of disruption to services during this time but we hope to keep this to a minimum.
Author Archives: Ceri Binding
SENESCHAL on the road
Towards the end of the SENESCHAL project a series of workshops were organised to engage with interested parties and project partners, to demonstrate the various outcomes of the project and to discuss possible future directions. The first of these workshop was held at the offices of Historic Scotland in Edinburgh on Thursday 13th February 2014. Despite severe winds and flooding significantly affecting travel plans the workshop went ahead and was attended by an engaged and enthusiastic group originating from a variety of organisations. From our point of view the Q&A was particularly fruitful, providing good insight into areas where people thought the Linked Data and web services approach might be particularly helpful.
The second of the three workshops was held at the Archaeology Data Service, King’s Manor, York on Thursday 20th February 2014. Once again an interested and engaged audience attended and there were stimulating discussions on all aspects of terminology usage. One significant topic of discussion concerned the use of HeritageData resources in applying validation and quality control to archaeological datasets to improve vocabulary usage.
The final workshop took place at the offices of the Royal Commission on the Ancient and Historical Monuments of Wales (RCAHMW) in Aberystwyth on Thursday 27th February 2014. We observed examples of terminology usage within a number of online applications where SENESCHAL outcomes could potentially have a supporting role. The group were also understandably interested in future possibilities regarding multilingual vocabulary resources, following a demonstration illustrating how Scottish Gaelic terms had been incorporated into the RCAHMS Monument Types thesaurus.
Themes emerging from all workshop discussions included:
The need for more information on update procedures – how to keep the online Linked Data current
Connected with this, discussions on how versioning and version control techniques may apply
Useful ideas were expressed on possible additions to the web services and widgets initially made available
The presentation slides used in the workshops are available here (PDF, 3MB)
Vocabularies in a useful form
Repeated references to RDF, SKOS, LOD, and REST services can sometimes seem an impenetrable wall of jargon leaving some people cold – how do we actually use all this stuff? Well the good news is that 99% of what you need is already implemented here at HeritageData. To use any of the controlled vocabularies in your own web pages or applications you can employ the brand new SENESCHAL widgets. This is a suite of predefined visual user interface controls that dynamically obtain vocabulary information from the web services.
The controls provide vocabulary navigation, search and selection functionality that can be embedded directly within your own web pages. A set of associated demonstration pages show how to configure and use each widget control, and how to combine them to create functionally rich user interfaces.
This is a preliminary release of the widget controls, and hopefully they will serve as exemplars to engender discussion and additional ideas about what people might want to do with these vocabularies. The widget source code is available as Open Source, under a Creative Commons Attribution (CC-BY) arrangement. Try the widgets out and let us know how you get on – we welcome constructive feedback on how to improve and extend them!
Term suggestion, in a widget. What’s a widget?
Having the various vocabularies available online and accessible via web services we’re now in a position to create widgets (functional user interface controls) making use of the vocabularies. For this exercise we don’t really have to create anything new at all, just repurpose one of the nice examples from the jQuery UI site. We will create a type-ahead drop down autocompletion term suggestion control (à la Google), but employing domain specific vocabulary.
All SENESCHAL web services support JSONP callbacks allowing you to call them remotely to retrieve and display terminology from within your own web page. Our data source will be the SENESCHAL getConceptLabelMatch web service, and we will reuse elements of the JQUERY UI (remote JSONP) example. This example will keep the coding minimal for clarity, but of course you are free to introduce other bells and whistles as required. The first thing is to include references to the jQuery and jQueryUI scripts, and a basic stylesheet. So in your page header include the following lines:
<head>
<script src="http://code.jquery.com/jquery-1.11.0.min.js"></script>
<script src="http://code.jquery.com/ui/1.10.3/jquery-ui.js"></script>
<link rel="stylesheet" href="http://code.jquery.com/ui/1.10.3/themes/smoothness/jquery-ui.css" />
</head>
We will have a text box from which the term suggestions will drop down in response to typing, and a <div> element to display any selected suggestions as a link (I’ve used a bit of optional minor inline CSS styling here):
<body>
<input id="suggestions" style="width: 300px; border: 1px solid gray;margin-bottom: 3px;"/>
<br><label>Selected:</label><br>
<div id="selected" style="height: 200px; width: 300px; border: 1px solid gray; overflow: auto;"></div>
</body>
These elements should render something like the screen dump below:

Now for the data source. The service call takes (among others) a ‘schemeURI’ parameter to specify the URI of a concept scheme the suggestions will originate from (URI is case sensitive). There is also a ‘startsWith’ parameter to search for labels that start with this text, or alternatively a ‘contains’ parameter. There is also an optional ‘limit’ parameter to specify the maximum number of records to return. Putting this together into an example gives us:
This call searches the periods list for the first 3 terms starting with “EARLY”. The response is a JSON array structure, containing the matching label, the label language and (importantly) the Linked Data URI for each concept:
[
{
"uri":"http://purl.org/heritagedata/schemes/eh_period/concepts/UM",
"label":"EARLY MED. OR LATER",
"label lang":"en"
},
{
"uri":"http://purl.org/heritagedata/schemes/eh_period/concepts/EM",
"label":"EARLY MEDIEVAL",
"label lang":"en"
},
{
"uri":"http://purl.org/heritagedata/schemes/eh_period/concepts/EIA",
"label":"EARLY IRON AGE",
"label lang":"en"
}
]
We now need to specify that the “#suggestions” element is to act as an autocomplete widget. The jQueryUI autocomplete control ‘minLength’ parameter controls how many characters are typed before it attempts a remote service call – we will use a value of 3. The ‘source’ parameter can either be a static JSON array structure in the format [{label: ‘abc’, value: ‘def’}] – or a function returning that format. We can encapsulate the service call into a Javascript AJAX call, and map the resultant data to the required structure. Finally the ‘select’ parameter is a function determining what to do when an item is selected from the drop down list of suggestions. So this time finding the first 5 terms containing the specified text from the periods thesaurus, within a <script> tag:
<script>
$(function() {
$("#suggestions").autocomplete({
source: function(request, response) {
$.ajax({
url: "http://www.heritagedata.org/live/services/getConceptLabelMatch",
cache: true,
dataType: "jsonp",
data: {
schemeURI: "http://purl.org/heritagedata/schemes/eh_period",
contains: request.term,
limit: 5
},
success: function(data) {
response($.map(data, function(item) {
return { label: item.label.toUpperCase(), value: item.uri }
}));
}
});
},
minLength: 3,
select: function(event, ui) {
if(ui.item) {
$("<div>").html("<a href='" + ui.item.value + "'>" + ui.item.label + "</a>").prependTo("#selected");
$(this).val(ui.item.label);
}
else $(this).val("");
return false;
}
});
});
</script>
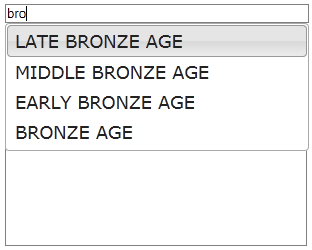
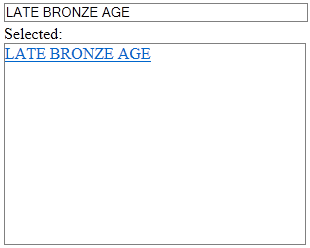
Now a set of suggestions should drop down after the 3rd character is typed into the upper text box (there may be a short delay for the service call to complete and return data). If we select any of these suggestions it is recorded into the lower box as a link containing the Linked Data URI of the selected concept, and the selected label fills the upper box. We could still ignore these suggestions, but this ‘progressive enhancement’ of the original text box allows us to offer selections from a controlled terminology without necessarily becoming intrusive or dictatorial about it.


Term suggestion, in a widget. A short example pulls this all together into a single HTML page. Feel free to download and experiment with it. Although this is a fairly simple example it is also quite powerful, as we can index data using the same domain specific vocabularies, referencing the same unique identifiers, from anywhere. Now try changing the ‘schemeURI’ parameter in the code to suggest terms from any of the other vocabularies hosted on HeritageData. Hopefully this has been a useful starting point that shows how you could incorporate SENESCHAL web service calls into your own systems.
Spreading the word 3
I attended a meeting of the END Technical Working Group at the National Museum Collection Centre in Nantgarw on Thursday 27th June 2013 to talk about what we’re doing in SENESCHAL. The END group consists of members from a number of key Welsh cultural heritage organisations:
- Royal Commission on the Ancient and Historical Monuments of Wales (RCAHMW)
- CADW – The Welsh Government’s historic environment service
- Clwyd-Powys archaeological trust
- Dyfed archaeological trust
- Gwynedd archaeological trust
- Glamorgan-Gwent archaeological trust
- National Museum of Wales
Following the meeting there was an opportunity for an extremely interesting quick supervised ‘tour’ of some of the larger artefacts held in storage at the collections centre – buses, train carriages, a lifeboat, even a rescue helicopter! For me the real stand out items were the old motorbikes, and some classic Gilbern sports cars – made in Pontypridd in the 1960s.
Spreading the word 2
Continuing the mission to engage with interested parties on the SENESCHAL project, I presented details of the project at the FISH-HEIRNET Spring technical meeting on 26th April at English Heritage’s offices in sunny Birmingham. Tried to weave in some new details as there were a few people present who had previously attended the Digital Past 2013 event in Monmouth. Again there was a very positive response, so it sounds like we’re on the right track at least. We really want the project to align with and aid the work the FISH terminology working group and HER’s are doing.
Spreading the word…
We headed to Shire Hall in Monmouth for the Digital Past 2013 event on 21st February to give a talk on semantic technologies and linked data, also including quite a large plug for the (then) imminent SENESCHAL project. It’s tricky disseminating useful details of a project that’s yet to actually start, particularly describing what we were planning to a mixed audience coming at the content from very different perspectives. Nevertheless it was very well received, and we made a lot of nice contacts. Seems the vocabulary issues we described struck a chord with people from many different disciplines. The presentation slides are available for download as a PDF file: DigitalPast2013_cbinding
SENESCHAL project started
The first meeting for the SENESCHAL project took place on Monday 4th March 2013 at English Heritage, Swindon (thanks to Phil for hosting).
Present:
- Peter McKeague (RCAHMS)
- David Thomas (RCAHMW)
- Phil Carlisle (EH DSU)
- Keith May (EH Portsmouth)
- Paul Cripps (Wessex Archaeology)
- Holly Wright (ADS York)
- Doug Tudhope (Glamorgan)
- Ceri Binding (Glamorgan)
The team reviewed the project proposal and mapped out a preliminary plan of work, particularly focusing on the publication of the vocabularies as LOD. Areas discussed in more detail included hosting service, licensing, attribution, versioning and alignment of data. More to follow on these issues in future blogs. SENESCHAL case studies using the LInked Data to be discussed at forthcoming Glamorgan visit to ADS.